💻/CSS
(43) [CSS] 1일 CSS 기초
따궈
2024. 4. 16. 17:21
CSS란?
스타일은 HTML 문서 내에 서체의 종류,크기,색, 여백등을
지정하여 사용자의 web browser 환경에 상관없이 일정한 화면을 보여주는 기능.
CSS 지정 방법
- 인라인 스타일 : inline Style은 HTML tag 속에 style 속성을 사용하여 직접 지정한다.
- 내부 스타일 시트 : 스타일 시트의 기본적인 사용 방법으로 html의 <head>~</head> 사이에 삽입하여 <style type="css/text" media="값">...<style>
- 외부 스타일 시트
- imported style sheet : 이방식은 결과적으로 linked style와 같고 위치는 embedded 방식과 마찬 가지로 style block 속에 들어간다.

크기 단위
- px : 픽셀은 디바이스 해상도에 따라 상대적인 크기를 갖는다. 디바이스에 따라 픽셀(화소)의 크기는 다르기 때문에 픽셀을 기준으로 하는 단위는 명확하지 않다.
- % : 백분률 단위의 상대 단위. 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정한다.
- em : 배수 단위 상대 단위. 요소 지정된 사이즈를 설정한다.
- rem : root em 이라는 뜻으로, HTML 문서의 root 요소인 <html>을 가리키며, 이 요소에 지정된 크기를 기준으로 상대적인 값을 가지게 된다.
- Viewport 단위 : 반응형 웹은 화면의 크기에 동적으로 대응하기 위해 % 단위를 자주 사용하지만, % 단위는 em과 같이 상속에 의해 부모 요소에 상대적 영향을 받는다. Viemport 단위는 상대적인 단위로 viewport를 기준으로 한 상대적 사이즈를 의미한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.box{
width: 350px; height: 200px;
border: 3px dotted gray;
font-size: 14px;
font-weight: bold;
text-align: center;
padding: 2em;
/* 2em = 2 x 글자크기 = 2x14 = 28px*/
}
</style>
</head>
<body>
<h3> 단위(Units) : px </h3>
<div class="box">글자크기: 14px</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
font-size: 14px;
}
.box{
width: 350px; height: 200px;
border: 3px dotted gray;
font-size: 120%; /*부모크기x120%=14*1.2=16.8px*/
font-weight: bold;
text-align: center;
padding: 2em /*16.8px*2=33.6px*/;
}
</style>
</head>
<body>
<h3> 단위(Units) : % </h3>
<div class="box">글자크기: 14px * 120% = 16.8px</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
font-size: 14px;
}
.box{
width: 350px; height: 200px;
border: 3px dotted gray;
font-size: 1.2em; /*부모크기x1.2=14*1.2=16.8px*/
font-weight: bold;
text-align: center;
padding: 2em
/*글자크기*2=16.8x2=33.6px 패딩은 글자크기를 따라가고, 글자는 부모크기를 따라감*/;
}
</style>
</head>
<body>
<h3> 단위(Units) : em </h3>
<div class="box">글자크기: 1.2em = 14px * 1.2 = 16.8px</div>
</body>
</html>

프로퍼티
- inherit : 인헤릿 키워드를 사용한 속성은 부모 요소로부터 해당 속성의 계산 값을 상속 받아 사용한다. all 단축 속성을 포함한 모든 속성에 사용할 수 있다.
- initial : 속성의 초기값(기본값)을 요소에 적용한다. 초기값은 브라우저가 지정한다. 모든 속성에서 사용할 수 있으며, all에 지정할 경우 모든 CSS 속성을 초기값으로 재설정한다.
- uri : uri는 url (주소)+urm (자원이름)로, 웹 상에서 문서의 배경 그림이나 순서가 없는 list앞에 icon을 넣을때 url이나 uri를 기입한다.
- !important : 모든 style 규칙에 우선하며 inline style,id selector,class selector들로 같은 style 속성을 선언했더라도 그 값을 모두 무시하며 !import 선언한 속성 값을 적용시킨다.
상속
상위(부모,조상)요소에 적용된 프로퍼티를 하위(자식,자손)요소가 물려 받는 것을 의미한다. 프로퍼티에는 상속이 되는 것과 되지 않는 것이 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.text-red{
color: red;
border: 1px solid #bcbcbc;
padding: 10px;
}
</style>
</head>
<body>
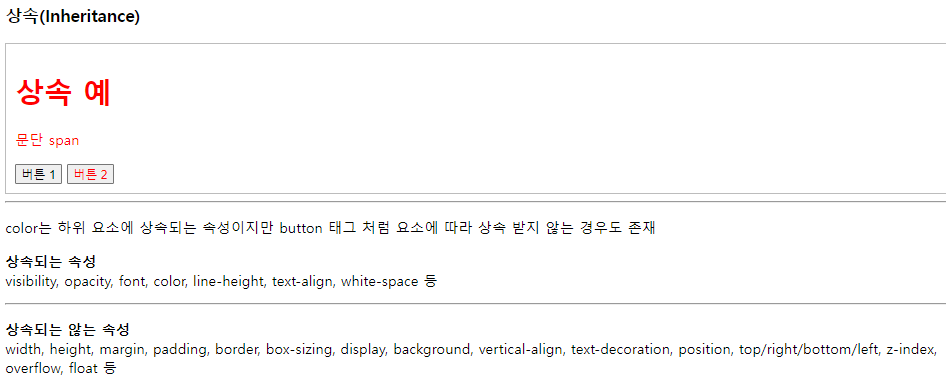
<h3> 상속(Inheritance) </h3>
<div class="text-red">
<h1>상속 예</h1>
<p>문단 <span>span</span></p>
<button>버튼 1</button>
<button style="color: inherit;">버튼 2</button> <!-- 인헤릿 키워드로 부모속성 상속 -->
</div>
<hr>
<div>
<p> color는 하위 요소에 상속되는 속성이지만 button 태그 처럼 요소에 따라 상속 받지 않는 경우도 존재 </p>
<p>
<b>상속되는 속성</b>
<br>visibility, opacity, font, color, line-height, text-align, white-space 등
</p>
<hr>
<p>
<b>상속되는 않는 속성</b>
<br>width, height, margin, padding, border, box-sizing, display, background, vertical-align,
text-decoration, position, top/right/bottom/left, z-index,
overflow, float 등
</p>
</div>
</body>
</html>

캐스캐이딩
요소는 하나 이상의 CSS선언에 영향을 받을 수 있다. 이때 충돌을 피하기 위해 CSS적용 우선순위가 필요한데 이를 캐스캐이딩이라고 한다. 캐스캐이딩 세가지 규칙 중요도(CSS가 어디에 선언 되어있는지에 따라서 우선순위가 달라진다.) 명시도(대상을 명확하게 특정할수록 명시도가 높아지고 우선순위가 높아진다.) 선언순서 (선언된 순서에 따라 우선 순위가 적용된다. 즉, 나중에 선언된 스타일이 우선 적용된다).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="style3.css">
<style type="text/css">
div{
background: navy;
}
</style>
</head>
<body>
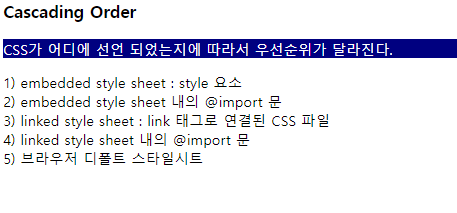
<h3> Cascading Order </h3>
<div>
CSS가 어디에 선언 되었는지에 따라서 우선순위가 달라진다.
</div>
<p>
1) embedded style sheet : style 요소<br>
2) embedded style sheet 내의 @import 문<br>
3) linked style sheet : link 태그로 연결된 CSS 파일<br>
4) linked style sheet 내의 @import 문<br>
5) 브라우저 디폴트 스타일시트<br>
</p>
</body>
</html>

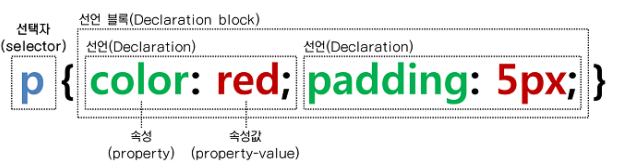
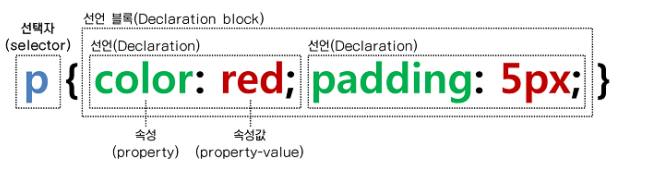
선택자(Select)란?
선택자는 style을 적용하고자 하는 HTML 요소로, 원하는 요소를 선택하는데
사용되는 패턴이다. 즉, style을 적용하고자 하는 HTML 요소를
셀렉터로 특정하고 선택된 요소에 스타일을 정의한다.구문형식
Selector
- 전체 셀렉터(*) : HTML 문서 내의 모든 요소를 선택한다. html 요소를 포함한 모든 요소가 선택된다.
- 태그 셀렉터 : 지정된 태그명을 가지는 요소를 선택한다.
- ID 셀렉터 : id 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. id 어트리뷰트 값은 중복될 수 없는 유일한 값이다.
- 클래스 셀렉터 : class 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다.
- 어트리뷰트 셀렉터 : 주어진 어트리뷰트의 존재여부나 그 값에 따라 요소를 선택한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*모든 요소*/
*{
font-size: 15px;
font-family: "맑은 고딕",돋움,sans-serif;
}
/*태그 선택자*/
p{background: yellow;}
label {color: blue;font-weight: bold;}
/*id 선택자*/
#box{
width: 300px;
padding: 10px;
border: 3px dashed gray;
}
/*클래스 선택자*/
.red{color: red;}
.underline{text-decoration: underline;}
</style>
</head>
<body>
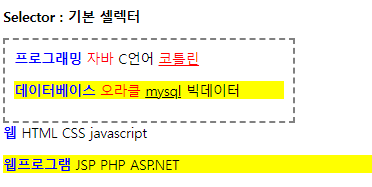
<h3>Selector : 기본 셀렉터</h3>
<div>
<div id="box">
<label>프로그래밍</label>
<span class="red">자바</span>
<span>C언어</span>
<span class="red underline">코틀린</span>
<p>
<label>데이터베이스</label>
<span class="red">오라클</span>
<span class="underline">mysql</span>
<span>빅데이터</span>
</p>
</div>
<div>
<label>웹</label>
<span>HTML</span>
<span>CSS</span>
<span>javascript</span>
<p>
<label>웹프로그램</label>
<span>JSP</span>
<span>PHP</span>
<span>ASP.NET</span>
</p>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.box{
color: tomato;
}
div.box{
width: 300px; height: 50px; border: 3px dotted gray;
}
/*OR*/
lable,span{color: blue; font-weight: bold;}
</style>
</head>
<body>
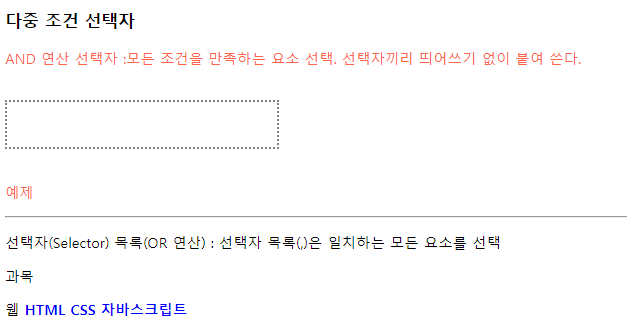
<h3>다중 조건 선택자</h3>
<p class="box">
AND 연산 선택자 :모든 조건을 만족하는 요소 선택. 선택자끼리 띄어쓰기 없이 붙여 쓴다.
</p>
<br>
<div class="box"></div>
<br>
<div><p class="box">예제</p></div>
<hr>
<p>
선택자(Selector) 목록(OR 연산) : 선택자 목록(,)은 일치하는 모든 요소를 선택
</p>
<div>
<p>과목</p>
<label>웹</label>
<span>HTML</span>
<span>CSS</span>
<span>자바스크립트</span>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p{height: 20px;}
/* name=subject 인 요소 */
input[name=subject]{
background: yellow;
}
/* name 속성이 존재하는 요소 */
input[name]{
border: 1px solid blue;
}
/*name이 a로 시작하는 요소*/
input[name^=a]{border-right:3px solid red; }
/*title이 버튼으로 끝나는 요소, "버튼"처럼 해도 가능*/
input[title$=버튼]{background: green;}
/*name이 x가 포함된 요소*/
input[name*=x]{border-left:3px solid orange; }
/*title에 내용이라는 단어(띄어쓰기로구분)가 존재하는 요소*/
input[title~=내용]{background: gray;}
/* p요소중 lang가 en 이거나 en-로 시작하는 요소 */
p[lang|=en]{
color: red;
}
</style>
</head>
<body>
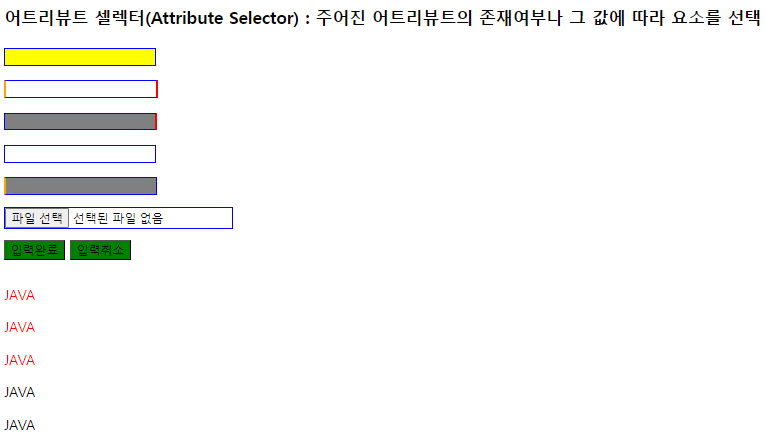
<h3>어트리뷰트 셀렉터(Attribute Selector) : 주어진 어트리뷰트의 존재여부나 그 값에 따라 요소를 선택</h3>
<form>
<p> <input type="text" name="subject" title="과목 입력"> </p>
<p> <input type="text" name="ax1" title="1장 제목 입력"> </p>
<p> <input type="text" name="as2" title="1장 내용 입력"> </p>
<p> <input type="text" name="bs1" title="2장 제목 입력"> </p>
<p> <input type="text" name="bx2" title="2장 내용 입력"> </p>
<p> <input type="file" name="selectFile"> </p>
<p>
<input type="button" value="입력완료" title="입력 버튼">
<input type="reset" value="입력취소" title="취소 버튼">
</p>
</form>
<div style="margin-top: 30px;">
<p lang="en">JAVA</p>
<p lang="en-us">JAVA</p>
<p lang="en-gb">JAVA</p>
<p lang="us">JAVA</p>
<p lang="no">JAVA</p>
</div>
</body>
</html>

결합자
- 인접 형제 결합자 ; 인접 형제 결합자(+)는 앞에서 지정한 요소의 바로 다음에 위치하는 형제 요소만 선택한다.
- 일반 형제 결합자 : 일반 형제 결합자(~)는 두개의 선택자 사이에 위치하여 뒤쪽 선택자의 요소와 앞쪽 선택자 요소의 부모 요소가 같고, 뒤쪽 선택자의 요소가 뒤에 위치할 때 선택한다.
- 자식 결합자 : 자식 결합자(>)는 두 개의 CSS 선택자 사이에 위치하여 뒤쪽 선택자의 요소가 앞쪽 선택자 요소의 바로 밑에 위치할 경우에만 선택한다.
- 자손(후손)결합자 : 보통 하 칸의 공백 문자로 표현하는 자손 결합자()는 두개의 선택자를 조합하여, 뒤쪽 선택자 요소의 조상에 앞쪽 선택자 요소가 존재할 경우 선택한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*인접 형제 결합자(+)*/
label+span{
background: yellow;
}
/*일반 형제 결합자(~)*/
label~span{
color: blue; font-weight: bold;
}
/*자식 결합자(>)*/
.subject>lable{
color: tomato;
font-weight: bold;
}
/*자손 결합자(공백)*/
.subject lable{
background: #ccc;
}
</style>
</head>
<body>
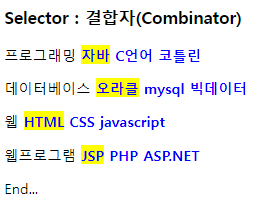
<h3>Selector : 결합자(Combinator)</h3>
<div class="box">
<div class="subject">
<label>프로그래밍</label>
<span>자바</span>
<span>C언어</span>
<span>코틀린</span>
<p>
<label>데이터베이스</label>
<span>오라클</span>
<span>mysql</span>
<span>빅데이터</span>
</p>
</div>
<div class="subject">
<label>웹</label>
<span>HTML</span>
<span>CSS</span>
<span>javascript</span>
<p>
<label>웹프로그램</label>
<span>JSP</span>
<span>PHP</span>
<span>ASP.NET</span>
</p>
</div>
</div>
<div>
<span>End...</span>
</div>
</body>
</html>

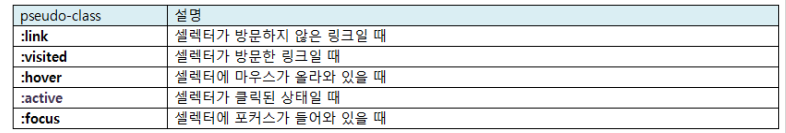
가상 클래스
선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여여야 만족할 수 있다. ex) 마우스가 올라와 있을 때에만 글씨 색을 바꾸고 싶을때. 링크를 방문했을 때와 아직 방문하지 않았을때

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*방문하지 않은 링크일 때*/
a:link{color: orange;}
/*방문한 링크일 때 */
a:visited {color: green;}
/*마우스를 올려놓을 때*/
a:hover {color: maroon;}
/*클릭된 상태*/
a:active {color: blue;}
/*포커스를 받을때*/
input[type=text]:focus,input[type=password]:focus{
outline: none;
border: 1px solid red;
}
</style>
</head>
<body>
<h3>가상 클래스(Pseudo-classes) : 링크 셀렉터(Link pseudo-classes) </h3>
<div>
<a href="#">링크</a> |
<a href="https://google.com">구글</a>
</div>
<div>
<p> <input type="text"> </p>
<p> <input type="password"> </p>
<p> <input type="button" value="확인"> </p>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
input:enabled+span{
color: blue;
}
input:disabled{color: tomato;}
input:checked+span{color: red;}
</style>
</head>
<body>
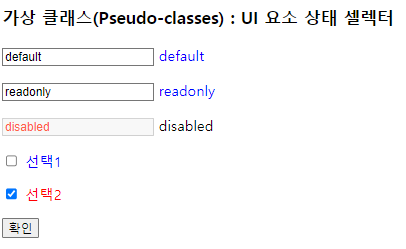
<h3>가상 클래스(Pseudo-classes) : UI 요소 상태 셀렉터 </h3>
<div>
<p> <input type="text" value="default"> <span>default</span> </p>
<p> <input type="text" readonly value="readonly"> <span>readonly</span> </p>
<p> <input type="text" disabled value="disabled"> <span>disabled</span></p>
<p> <input type="checkbox"> <span>선택1</span> </p>
<p> <input type="checkbox" checked> <span>선택2</span> </p>
<p> <input type="button" value="확인"> </p>
</div>
</body>
</html>