💻/HTML
(41) [HTML] 2일 HTML 레이아웃
따궈
2024. 4. 12. 13:55
<span>~</span>
- 텍스트 범위 태그
- 인라인 요소에 스타일을 그룹화하고 적용하는데 사용
- span 태그는 인라인 레벨 태그로 줄 바꿈이 일어나지 않는다.
- width,height 속성은 무시되며, margin 속성은 좌우 간격만 반영되고, 상하 간격은 반영되지 않는다.
- 인라인 레벨 요소 뒤에 공백(엔터,스페이스 등)이 있는 경우, 정의하지 않는 공백이 자동 지정된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
</head>
<body>
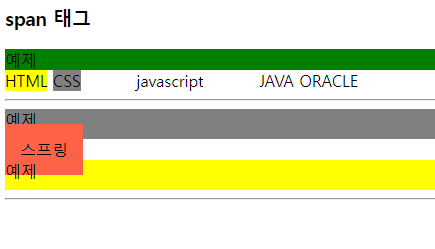
<h3>span 태그</h3>
<div style="background: green;">예제</div>
<!-- 인라인 태그는 전후 줄바꿈이 일어나지 않는다. -->
<!-- 인라인 태그는 공백(엔터)이 존재하면 4px 정도의 여백이 생긴다. -->
<span style="background: yellow;"> HTML</span>
<!-- 인라인 태그는 width,height 무시 -->
<span style="background: gray; width: 300px; height: 50px">CSS</span>
<!-- ㅡmargin은 좌우만 적용 -->
<span style="margin: 50px">javascript</span>
<span>JAVA</span>
<span>ORACLE</span>
<hr>
<!-- 인라인 태그는 padding은 적용되지만 위/아래 패딩은 다른 영역을 침범한다. -->
<div style="background: gray; height: 30px;">예제</div>
<span style="background: tomato; padding: 15px;">스프링</span>
<div style="background: yellow; height: 30px;">예제</div>
<hr>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
</head>
<body>
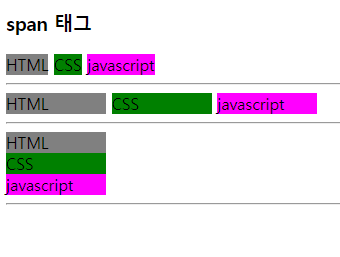
<h3>span 태그</h3>
<span style="background: gray; width: 100px;">HTML</span>
<span style="background: green; width: 100px;">CSS</span>
<span style="background: fuchsia; width: 100px">javascript</span>
<hr>
<!-- inline -block 요소를 인라인으로 배치하면서 블록 레벨 속성을 지정 가능(width,height,...) -->
<span style="background: gray; width: 100px; display: inline-block;">HTML</span>
<span style="background: green; width: 100px;display: inline-block;">CSS</span>
<span style="background: fuchsia; width: 100px; display: inline-block;">javascript</span>
<hr>
<!--block: 요소를 블록 요소로 지정 -->
<span style="background: gray; width: 100px; display:block;">HTML</span>
<span style="background: green; width: 100px;display:block;">CSS</span>
<span style="background: fuchsia; width: 100px; display:block;">javascript</span>
<hr>
</body>
</html>

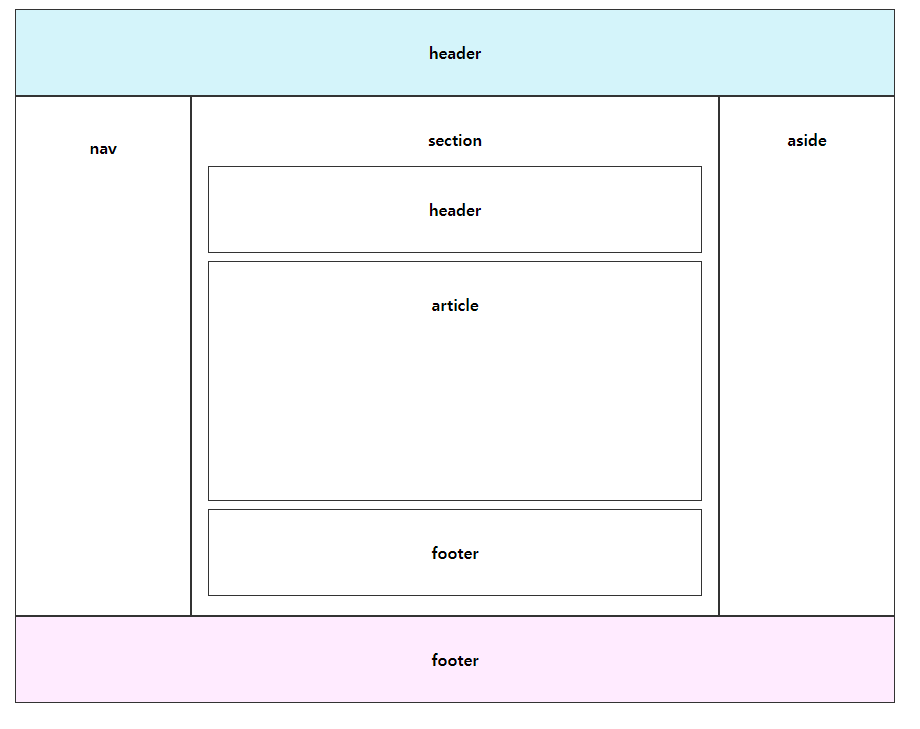
시맨틱
문서의 구조와 데이터의 의미를 보다 명확히 하기 위한 시멘틱 요소, 검색 엔진 및 문서 해석기 등에서 웹 문서 판별이 정확하고 용이해진다.
| <main> | 해당 문서의 중심 주제 또는 주요 기능과 직접적으로 관련되어 있거나 확장되는 콘텐츠로 구성.문서 전반에 걸쳐 반복되는 내용을 포함해서는 안된다. |
| <section> | 문서 내에서 같은 의미의 구역을 나눌때 사용 |
| <article> | 문서내의 독립적인 글, 본문 등을 구성하는 섹션. section과 유사. |
| <footer> | 페이지 하단분의 저작권 정보나 서비스 제공자 정보 등을 제공하는 부 |
| <derails> | 추가적인 설명 태그 |
| <summary> | 세부 요약 태그 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
* {
margin: 0; padding: 0;
box-sizing: border-box;
}
body > header, body > main, body > footer {
width: 1100px;
margin: 0 auto;
}
body > header {
background: #d4f4fa;
margin-top: 20px;
padding: 20px;
border: 1px solid #333;
}
main > nav {
border: 1px solid #333;
padding: 30px;
text-align: center;
}
main > section {
border: 1px solid #333;
background: #fff;
padding: 20px;
}
main > section > header {
border: 1px solid #333;
background: #fff;
padding: 20px;
margin-bottom: 10px;
}
main > section > article {
border: 1px solid #333;
background: #fff;
padding: 20px;
min-height: 300px;
margin-bottom: 10px;
}
main > section > footer {
border: 1px solid #333;
background: #fff;
padding: 20px;
}
main > aside {
border: 1px solid #333;
padding: 20px;
height: 140px;
}
body > footer {
background: #ffebff;
padding: 20px;
margin-bottom: 20px;
border: 1px solid #333;
}
.title {
text-align: center;
font-weight: bold;
font-size: 20px;
padding: 20px;
}
</style>
</head>
<body>
<header>
<p class="title">header</p>
</header>
<main>
<nav style="float: left; width: 20%; height: 650px;">
<p class="title">nav</p>
</nav>
<section style="float: left; width: 60%; height: 650px;">
<p class="title">section</p>
<header>
<p class="title">header</p>
</header>
<article>
<p class="title">article</p>
</article>
<footer>
<p class="title">footer</p>
</footer>
</section>
<aside style="float: left; width: 20%; height: 650px;">
<p class="title">aside</p>
</aside>
</main>
<div style="clear: both;"></div>
<footer>
<p class="title">footer</p>
</footer>
</body>
</html>