프로그램 기본
JavaScript는 대소문자를 구별하며 유니코 문자 셋을 이용한다. JavaScript 에서는 명령을 명령문이라고 부르며, 세미콜론(;)으로 구분한다. 명령문이 한 줄로 구성된 경우 세미콜론은 생략 가능하지만 한 줄에 두 개 이상의 명령문이 있는 경우 생략 불가.
프로그램 구성 요소
| 요소 | 의미 |
| 키워드 | JavaScript 자체에 미리 정의된 단어들로 사용자가 다른 목적으로 사용될 수 없다. |
| 식별자 | 식별자는 사용자에 의해 정의되고 사용되어 지는 것으로 Object 명, 변수 명이나 함수명 등을 들 수 있다. |
| 리터럴 | 리터널은 데이터 그 자체를 의미하며, 즉, 변수에 넣는 변하지 않는 데이터(값)를 나타낸다. |
| 연산자 | 프로그램에서 연산을 위해 사용되는 것으로 산술연산자, 논리연산자,비교연산자,대입연산자 등이 있다. |
선언 방법
- var : 변수를 선언. 추가로 동시에 값을 초기화
- let : 블록 범위 지역 변수를 선언. 추가로 동시에 값을 초기화
- const : 블록 범위 읽기 전용 상수를 선언
변수 (variable)
어플리케이션에서 값에 상징적인 이름으로 변수를 사용한다. 변수명은 식별자라고 불리며 특정 규칙을 따른다. 식별자는 문자,밑줄(_)또는 $로 시작해야 하며, 이후는 숫자(0-9) 일 수도 있다. 대소문자를 구분하므로, 문자는 'A' 부터 'Z'와 'a'부터 'z'까지 모두 포함한다.
변수 선언 및 값 할당
- var 키워드 : 지역 및 전역 변수를 선언할 때 사용한다.
- let 키워드 : 블록 범위 지역 변수를 선언하는데 사용한다.
- 지정된 초기값 없이 var 혹은 let문을 사용해서 선언된 변수는 undefinde 값을 갖는다. 선언 되지 않은 변수에 접근을 시도하는 경우 ReferenceError 예외가 발생한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
</head>
<body>
<h3>변수(variable)선언</h3>
<script type="text/javascript">
var a = 10,b = 20,c; // 변수 선언
console.log(c); // undefined 초기값을 부여하지 않는 경우. 에러 아님.
// c=x+a; // 에러(ReferenceError)
c = a + b;
console.log(c); // 30
</script>
</body>
</html>
범위
- 전역 변수 : 함수의 바깥에서 선언한 변수로, 현재 문서의 다른 코드에 해당 변수를 사용할 수 있다.
- 지역 변수 : 함수 내부에서 선언한 변수로, 변수를 선언한 함수 내에서만 사용할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
</head>
<body>
<h3>변수(variable)의 범위</h3>
<script type="text/javascript">
var a = 10; // 전역 변수
function sub() { // 함수 선언
console.log(a);
a = a + 30; // 전역변수 a:40
b = 100; // var 또는 let를 붙이지 않은 변수는 전역 변수
if (true) { // 블록 안에 선언된 변수
var x = 5;
//var로 선언한 변수의 범위는 if() 블록이 아니라 x가 선언된 함수이다.
}
console.log('x', x)
if (true) {// 블록 안에 선언된 변수
let y = 10;
//let으로 선언한 변수의 범위는 선언된 블록인 if() 블록이다.
}
// console.log('y',y); ReferenceError 에러
}
function fun() {
console.log('sub-a', a); // 40
console.log('sub-b', b); // 100
}
//함수 호출
sub();
fun();
</script>
</body>
</html>
변수 호이스팅(hoisting)
호이스트란, 변수의 정의가 그 범위에 따라 선언과 할당으로 분리되는 것을 의미한다. 변수가 함수 내에서 정의되었을 경우 선언이 함수의 최상위로, 함수 바깥에서 정의되었을 경우는 전역 컨텍스트의 최상위로 변경된다.
`자바스크립트는 나중에 선언된 변수를 참조할 수 있다.'
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
</head>
<body>
<h3>변수 - 호이스팅(hoisting)</h3>
<script type="text/javascript">
function sub() {
// console.log(a); //에러
//자바스크립트는 나중에 선언한 변수를 참조할 수 있다.
console.log(x); // undefined
var x = 3;
console.log(x); // 3
// 위는 아래와 유사
var x;
console.log(x);
x = 3;
// console.log(x);
}
sub();
</script>
</body>
</html>
데이터 타입
| 데이터형 | 의미 |
| Boolean | true와 false |
| null | null값을 나타내는 특별한 키워드 |
| undfined | 값이 저장되어 있지 않은 최상위 속성 |
| Number | 정수 또는 실수형 숫자 |
| String | 문자열 |
| Symbol | 인스턴스가 고유하고 불변인 데이터형 |
- undefined 와 null : 모두 자바스크립트에서 '값이 비어있음'을 나타낸다. 기본적으로 값이 저장되지(초기화되지)않은 변수는 undefined 타입이며, undefined 타입의 변수는 변수 자체의 값 또한 undefined 이다. null이란 빈 객체를 참조하는 특별한 값이다. 개발자가 명시적으로 값이 비어있음을 나타내는데 사용한다. 주의할점은 null 타입의 변수는 typeof결과가 null이 아니라 object이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
</head>
<body>
<h3>데이터 타입</h3>
<script type="text/javascript">
var a,b;
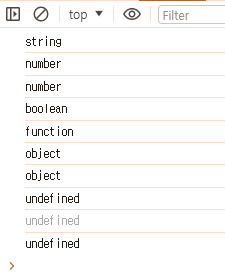
a='자바'; // string - 문자열
b=typeof(a);
console.log(b);
a=100; //number -숫자
b=typeof(a);
console.log(b);
a=10.5; //number -숫자
b=typeof(a);
console.log(b);
a=true; // boolean - 논리형
b=typeof(a);
console.log(b);
a=function(){}; // boolean - 논리형
b=typeof(a);
console.log(b);
b={}; //object - 객체
b=typeof(b);
console.log(b);
a=null; // object - 객체
b=typeof(a);
console.log(b);
var x;
b=typeof(x); // undefined 타입 값이 초기화 되지 않은 변수
console.log(b); // undefined
console.log(x); // undefined
b=typeof(y);// undefined 타입 - 정의 하지 않은 변수
console.log(b);
</script>
</body>
</html>
'💻 > Javascript' 카테고리의 다른 글
| (47) [JavaScript] 3일 JavaScript 내장객체 (0) | 2024.04.23 |
|---|---|
| (47) [JavaScript] 3일 JavaScript 함수&예외처리 (0) | 2024.04.22 |
| (46) [JavaScript] 2일 JavaScript 기본 내장 함수 (1) | 2024.04.19 |
| (46) [JavaScript] 2일 JavaScript 기본 - 2 (0) | 2024.04.19 |
| (45) [JavaScript] 1일 JavaScript 기초 (0) | 2024.04.18 |


