flex
뷰 포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치,정렬,
분살할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식
장점. '복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있다

속성
display : flexbox는 정렬하려는 요소의 부모 요소에 display : flex 또는 display:line-felx 속성 값을 선언한다
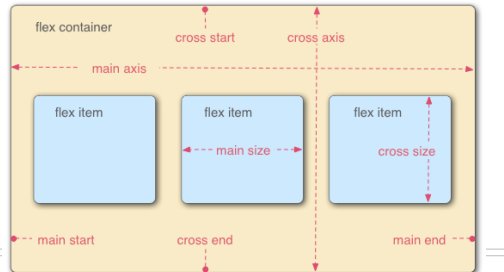
| flex-direction | 플래스 컨테이너 내의 아이템을 배치할 때 사용할 주축 및 방향을 지정한다. |
| flex-wrap | flex-item 요소들이 강제로 한 줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러 행으로 나누어 표현 할 것인지 결정하는 속성이다. |
| justify-content | 주 축의 정렬 방법을 설정한다. |
| align-content | 교차 축의 정렬 방법을 설정한다. |
| align-items | 교차 축에서 items의 정렬 방법을 설정한다. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.flex-container{
width: 350px; padding: 10px; margin: 20px;
border: 3px dotted gray;
}
.box{
width: 80px; height: 50px; line-height: 50px;
text-align: center;
margin: 5px;
border: 1px solid blue;
}
.flex{
display: flex;
}
.inline-flex{
display: inline-flex;
}
</style>
</head>
<body>
<h3>flex</h3>
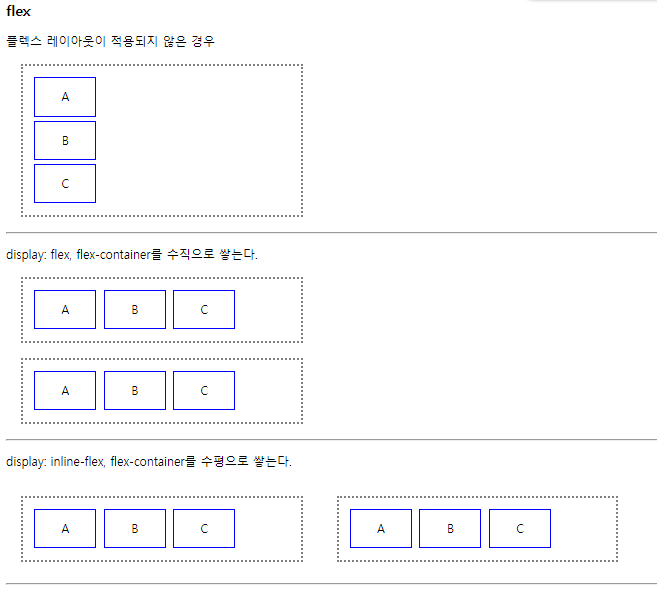
<p>플렉스 레이아웃이 적용되지 않은 경우</p>
<div class="flex-container ">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<hr>
<p>display: flex, flex-container를 수직으로 쌓는다.</p>
<div class="flex-container flex">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<div class="flex-container flex">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<hr>
<p>display: inline-flex, flex-container를 수평으로 쌓는다.</p>
<div class="flex-container inline-flex">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<div class="flex-container inline-flex">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<hr>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.flex-container{
width: 350px; padding: 10px; margin: 20px;
border: 3px dotted gray;
display: flex;
}
.box{
width: 80px; height: 50px; line-height: 50px;
text-align: center;
margin: 5px;
border: 1px solid blue;
}
.row{
flex-direction: row;
}
.row-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
flex-direction: column-reverse;
}
</style>
</head>
<body>
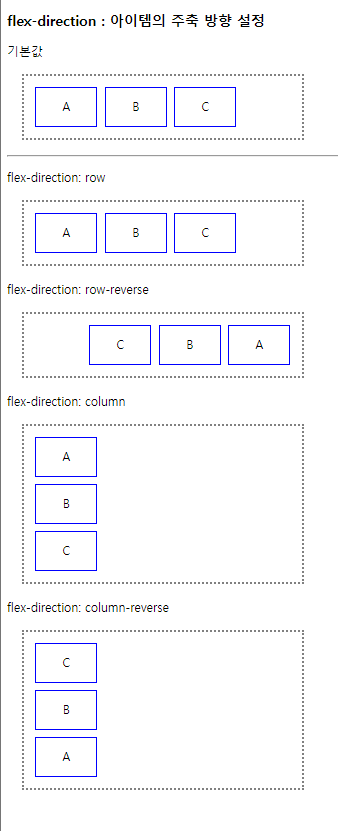
<h3>flex-direction : 아이템의 주축 방향 설정</h3>
<p>기본값</p>
<div class="flex-container ">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<hr>
<p>flex-direction: row</p>
<div class="flex-container row">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<p>flex-direction: row-reverse</p>
<div class="flex-container row-reverse">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<p>flex-direction: column</p>
<div class="flex-container column">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
<p>flex-direction: column-reverse</p>
<div class="flex-container column-reverse">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.parent {
width: 500px;
height: 350px;
border: 1px solid blue;
display: flex;
align-content:center; /*수직 가운데. flex에서만 가능*/
justify-content: center; /*주축의 가운데 flex 에서만 가능*/
}
.box{
width: 350px;
border: 1px solid orange;
background: yellow;
}
.h3{
text-align: center;
}
</style>
</head>
<body>
<div class="parent">
<div class="box">
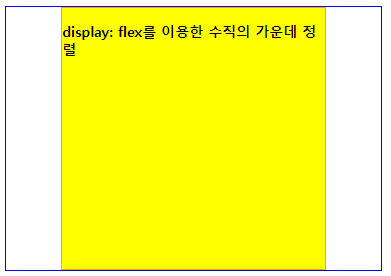
<h3>display: flex를 이용한 수직의 가운데 정렬</h3>
</div>
</div>
</body>
</html>

'💻 > CSS' 카테고리의 다른 글
| (45) [CSS] 3일 반응형 웹(Responsive Web) (1) | 2024.04.18 |
|---|---|
| (45) [CSS] 3일 레이아웃과 포지셔닝 - Grid (0) | 2024.04.18 |
| (44) [CSS] 2일 레이아웃과 포지셔닝 (0) | 2024.04.17 |
| (43) [CSS] 1일 텍스트 및 배경 관련 스타일 (0) | 2024.04.16 |
| (43) [CSS] 1일 CSS 기초 (0) | 2024.04.16 |


