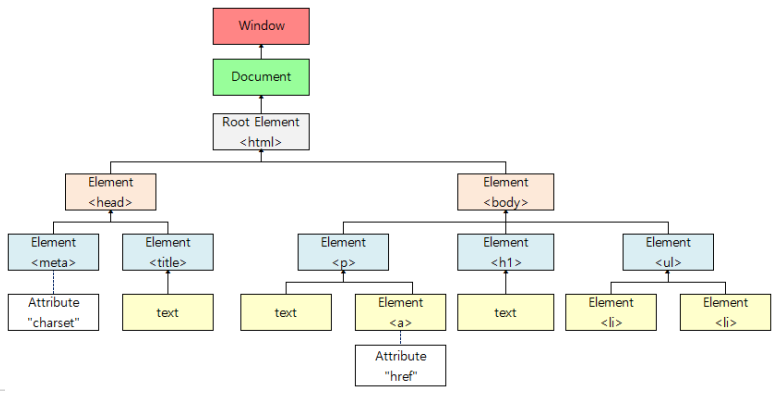
DOM이란?
웹 페이지 콘텐츠를 조작한느 메소드와 인터페이스를 제공한다.
XML을 HTML에서 사용할 수 있도록 확장된 애플리케이션 프로그래밍 인터페이스.

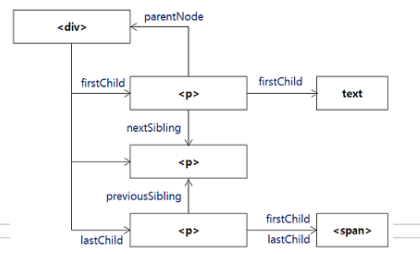
Node

ELement
| 주요 속성 | 설명 |
| closest(selector) | 가장 가까운 조상을 찾는다. |
| children | 모든 자식 요소를 찾는다. 태그만 검색. 요소에 요소 자식이 없으면 children의 length는 0 |
| fitstElementChild | 요소의 첫번째 자식을 반환. 태그만 검색, 자식 요소가 없는 경우 null반환 |
| innerHTML | 요소의 HTML 컨텐츠를 설정하거나 반환 |
| getAttribute | 요소의 지정된 속성값을 반환 |
| setAttribute | 지정된 속성을 지정된 값으로 설정하며, 이미 존재하는 속성이면 값을 변경 |
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
</head>
<body>
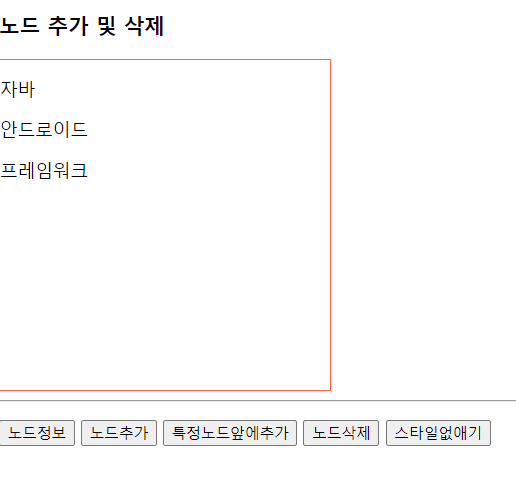
<h3>노드 추가 및 삭제</h3>
<div id="subjectLayout"
style="width: 300px; min-height: 300px; border: 1px solid tomato;">
<p>자바</p>
<p>안드로이드</p>
<p>프레임워크</p>
</div>
<hr>
<div>
<p>
<button type="button" onclick="fun1();">노드정보</button>
<button type="button" onclick="fun2();">노드추가</button>
<button type="button" onclick="fun3();">특정노드앞에추가</button>
<button type="button" onclick="fun4();">노드삭제</button>
<button type="button" onclick="fun5();">스타일없애기</button>
</p>
</div>
<script type="text/javascript">
window.addEventListener('load',function(){
//children : 태그만 검색
const ps = document.querySelector('#subjectLayout').children;
//const ps = document.querySelectorAll('#subjectLayout > p');
for(let el of ps){
el.addEventListener('click',function(e){
alert(this.firstChild.nodeValue); // this > 이벤트를 발생시킨 객체
// firstChild : 모두 가져옴
});
}
});
function fun1() {
const divEL = document.querySelector('#subjectLayout');
let s;
// 속성 추가
divEL.setAttribute('title','과목');
// 속성 확인
s = divEL.getAttribute('style');
alert(s);
// 자식 정보
// childNodes : 자식 정보(문자열, 공백, 엔터, 태그등)
// s+= '노드수 :' + divEL.childNodes.length; //7
s += '노드수 :' + divEL.childNodes.length;
alert(s);
//children : 자식주우 ㅐ그만
s+= '노드수 :' + divEL.children.length; //3
console.log(divEL.children);
alert(s);
}
function fun2() {
const divEL = document.querySelector('#subjectLayout');
//노드 추가
let node = document.createElement('p'); // 태그
node.setAttribute('title','서블릿...'); // 속성 추가
node.onclick= function(e){alert(this.firstChild.nodeValue)};
let textNode = document.createTextNode('서블릿'); // 텍스트 노드
node.appendChild(textNode);
divEL.appendChild(node);
}
function fun3() {
const divEL = document.querySelector('#subjectLayout');
//노드 추가 앞
let node = document.createElement('p'); // 태그
node.setAttribute('title','앞에...'); // 속성 추가
node.onclick= function(e){alert(this.firstChild.nodeValue)};
let textNode = document.createTextNode('앞'); // 텍스트 노드
node.appendChild(textNode);
// insertBefor -> 무엇을? 어디에? 추가할지ㅣ
divEL.insertBefore(node,divEL.children[0]); // 가장 앞에
}
function fun4() {
const divEL=document.querySelector('#subjectLayout');
//가장 앞 노드 삭제
if(divEL.children.length){
divEL.removeChild(divEL.children[0]);
}
}
function fun5() {
const divEL = document.querySelector('#subjectLayout');
// 스타일 변경
divEL.style.border='none';
}
</script>
</body>
</html>

'💻 > Javascript' 카테고리의 다른 글
| (52) [JavaScript] 8일 JavaScript 정규 표현식 (1) | 2024.04.29 |
|---|---|
| (52) [JavaScript] 8일 JavaScript Form (0) | 2024.04.29 |
| (51) [JavaScript] 7일 JavaScript 객체 - 이벤트2 (1) | 2024.04.28 |
| (50) [JavaScript] 6일 JavaScript 객체 - 이벤트 (1) | 2024.04.28 |
| (50) [JavaScript] 6일 JavaScript 객체 - DOM (1) | 2024.04.28 |



